Si vous avez déjà un site web et que vous voulez qu’il soit moins gourmand, donc plus léger, donc plus performant, donc plus économe en ressource, bref, mieux, tout n’est pas perdu : vous n’avez pas forcément tout à refaire.
Toutefois, si vous voulez avoir un label et montrer que vous respectez complètement les bonnes pratiques de l’éco-conception, alors il faudra se référer évidemment à l’excellent travail publié par le collectif numérique responsable de greenIT - il y en a 115.
Mais rassurez-vous, nous n’allons pas les passer en revue. Quoi que si vous désirez, nous vous encourageons à aller lire le livre ou la check-list ou leur dossier en détail sur github.
Cette série d’article va vous permettre d’optimiser les performances de votre site web existant, quelque soit l’outil que vous utilisez pour le créer.
Cela demande un peu d’effort, mais finalement, pas tant que ça.
Cela demande des connaissances techniques, mais en fait, tout le monde peut s’y mettre.
Cela demande de la volonté, ça on en a à revendre, n’est-ce pas ?
Cette première partie consiste à faire un état des lieux. En effet, pour progresser, il faut savoir d’où l’on part et pour cela il faut savoir mesurer les performances. Et mesurer tout au long de l’évolution. Pour cela, internet regorge d’outils. Nous vous proposons d’en utiliser deux :
Allez, commençons par le plus facile : ecoindex
C’est un outil développé et amélioré par greenit. Il permet de noter les performances des sites web selon différents critères et donne une note globale. C’est assez simple il suffit d’entrer l’adresse du site à évaluer.

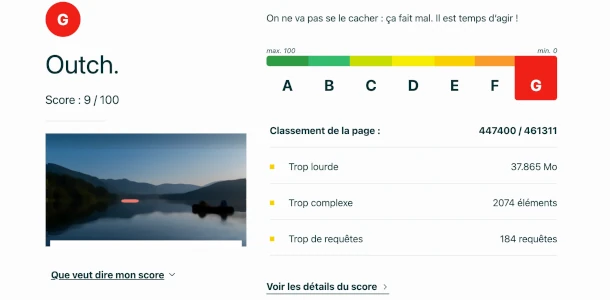
Et le résultat se retrouve sous la forme suivante :

Comme on peut le voir, on doit pas mal améliorer le résultat (j’ai pris un exemple de site, désolé si vous reconnaissez le votre, pourtant j’ai bien flouté l’image)!
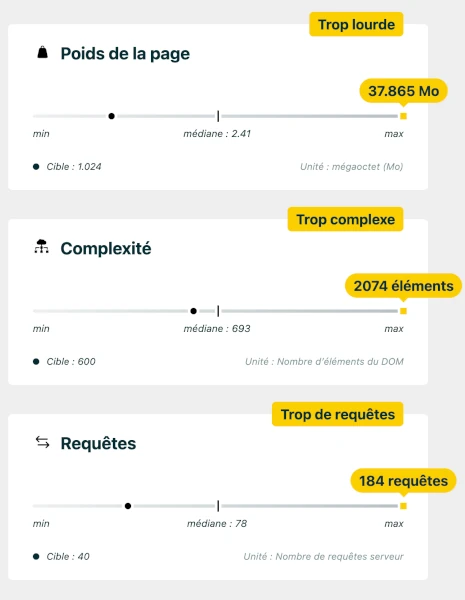
La formule pour calculer l’Ecoindex comprend 3 critères :

Ainsi pour ce site, on voit que tous les critères sont à améliorer.
Cet outil est une extension de chrome pour l’installer il suffit de le télécharger et de l’appliquer. Pour le lancer il faut aller sur la vue de développement :

Il permet de faire un audit très complet de pages web.
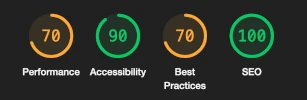
Les critères évalués sont :
Pour notre exemple on obtient :

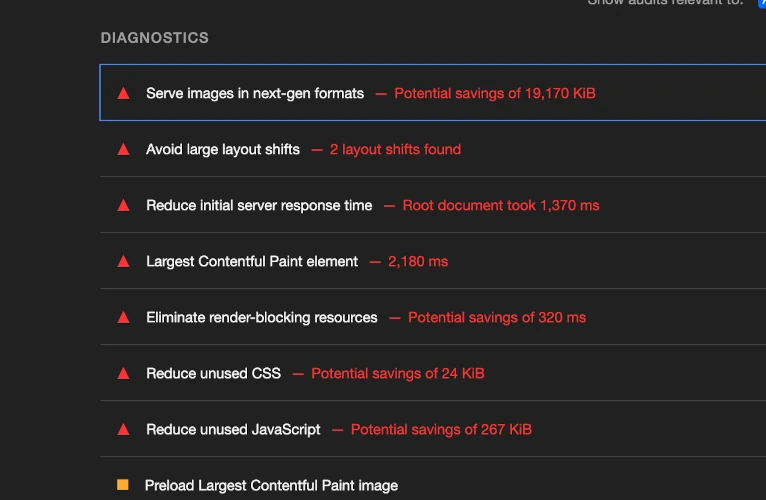
L’avantage avec ce programme est qu’il montre des éléments qui sont à améliorer.

On voit qu’il y a du travail (on pourrait réduire de 19M pour une page qui fait 35M). Heureusement que lighthouse nous dit où sont les images à améliorer.
On ne vous cache pas que l’amélioration de la pages ne va pas vraiment augmenter votre chiffre d’affaire, c’est dommage d’ailleurs, mais bon, c’est comme ça. Et je ne suis même pas sûr, pour être honnête, que cela va améliorer de façon drastique le traffic généré par votre page. Cependant, cela marque un peu votre esprit, votre culture d’entreprise. En effet, faire attention à notre empreinte écologique à chaque action va vraiment changer la façon de travailler. Et vos clients et collaborateurs le percevront à un moment ou à un autre et sans doute y trouveront une certaine adhésion.
Pour mon cas, je n’ai jamais aimé gaspiller les choses depuis que je suis tout petit (j’ai toujours trouvé horrible de laisser couler l’eau en se brossant les dents et même de jeter le marc de café), c’était presque épidermique ! Alors imaginez gaspiller de l’énergie juste parce qu’on ne veut pas faire d’effort, pour moi c’est inconcevable.
Alors, on s’y met tous ?